
16 Mar Grab Your User’s Eye – Website Usability
There is a reason web designers typically put your logo in the top left corner – it’s where the user’s eye naturally starts (for languages that are read left to right).
Add hierarchy, direction, movement and rhythm, and the flow through your design won’t follow the exact patterns. The patterns fall away in the presence of design.
They’re still useful because you can take advantage of the patterns and place important information where the eye would naturally fall to increase the useability. You can take advantage of these natural patterns, especially on text-heavy pages. A user’s eye will move through a composition in some way regardless of whether or not you control the movement. You might as well control the movement.
Here are the 3 basic user patterns you’ll see in most designs:
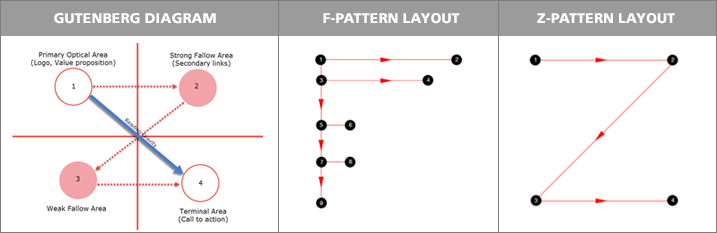
The Gutenberg diagram, the F-pattern layout, and Z-pattern layout all suggest how a viewer’s eye will move and they assume a natural flow to a design.
Gutenberg diagram: In this pattern the eye generally sweeps from the top-left to the bottom-right, passing through Arnheim’s optical center. Less attention is paid to the other corners which are called fallow areas. Since the eye movesto the right as it moves down, the top-right corner is a strong fallow area, while the bottom-left corner is mostly ignored.
F-pattern layout: In this pattern the eye starts in the top-left and moves across the page to the right before moving down a little and repeating the movement across the page. The general pattern follows the shape of the letter F.
Z-pattern layout: The eye starts in the top-left and moves right. At the top-right corner it moves down and to the left in a diagonal before moving once again to the right. Overall it follows the shape of the letter Z and repeats the pattern down the page until it reaches the bottom-right.



Sorry, the comment form is closed at this time.